In today’s increasingly digital world, web accessibility is essential to ensuring equal opportunities for all individuals, including those with disabilities. Websites and digital platforms must adhere to accessibility standards, which is where the Americans with Disabilities Act (ADA) comes into play. The ADA, originally passed in 1990, is a civil rights law that prohibits discrimination against individuals with disabilities. While the ADA was initially focused on physical spaces, its reach now extends to digital spaces, meaning businesses must ensure their websites are accessible to everyone, regardless of ability.
This article will dive into the importance of ADA compliance for websites, the legal framework behind it, and the steps organizations can take to create an ADA-compliant website.
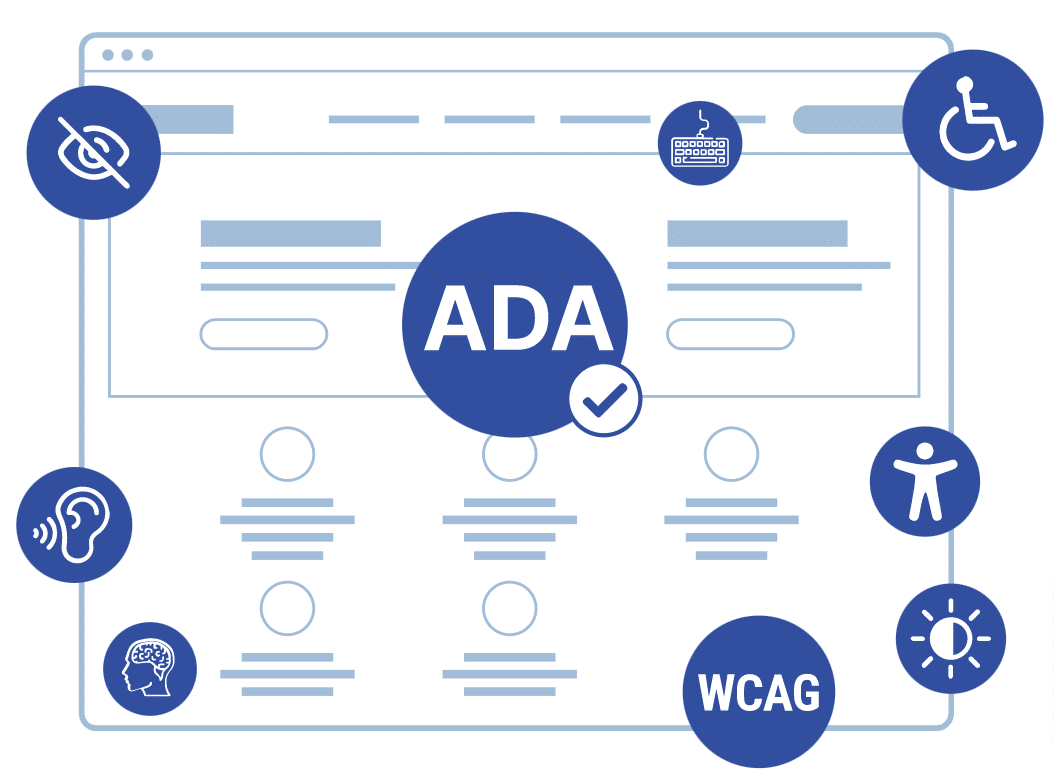
What is ADA Website Compliance?
ADA website compliance refers to the requirement that digital platforms, including websites and mobile applications, be accessible to individuals with disabilities. The law mandates that businesses ensure people with various impairments—such as vision, hearing, motor, or cognitive disabilities—can navigate, interact, and understand online content.
Although the ADA does not provide specific technical standards for websites, compliance is generally achieved by adhering to the Web Content Accessibility Guidelines (WCAG). These guidelines, created by the World Wide Web Consortium (W3C), offer a comprehensive approach to making web content more accessible. By following WCAG, businesses can ensure they meet both legal obligations and ethical responsibilities toward accessibility.
The Legal Significance of ADA Compliance
Avoiding Legal Risks
Failing to comply with ADA Website Compliance standards can result in costly legal consequences. Over the last few years, ADA lawsuits targeting websites have increased significantly. People with disabilities are increasingly aware of their rights and are actively seeking legal recourse when they encounter inaccessible websites. As of 2020, the number of ADA-related lawsuits involving websites in the U.S. exceeded 10,000, a clear indication that website accessibility is a major legal concern.
Lawsuits often lead to expensive settlements, forced website redesigns, and reputational damage. Therefore, it’s critical for businesses to proactively address website accessibility to mitigate the risk of litigation.
Expanding Access for All Users
Beyond legal obligations, ADA compliance is essential for creating an inclusive digital experience. According to the World Health Organization, over one billion people worldwide experience some form of disability. By making websites accessible, businesses can ensure that people with disabilities can engage with their content, products, and services without unnecessary barriers. This commitment not only improves the user experience for individuals with disabilities but also promotes an inclusive society where everyone has equal access to information.
Moreover, ADA compliance helps businesses tap into an underserved market. When a website is accessible, it opens up the potential for reaching a broader audience, including people with disabilities who might otherwise struggle to use inaccessible sites.
Key Principles of Web Content Accessibility Guidelines (WCAG)
To help organizations achieve ADA website compliance, the Web Content Accessibility Guidelines (WCAG) provide a set of standards designed to make digital content more accessible. These guidelines are based on four key principles: Perceivable, Operable, Understandable, and Robust (POUR). Let’s break down each principle and its associated guidelines.
1. Perceivable
Content must be presented in a way that users can perceive, regardless of their sensory impairments. Key elements include:
- Text Alternatives for Non-Text Content: All non-text content, such as images, must have text alternatives (alt text) so that users with visual impairments can understand the content using screen readers.
- Audio and Visual Content: Videos must have captions or transcripts to ensure people with hearing impairments can access the information. Additionally, background audio should have controls to allow users to stop or adjust the sound.
- Color and Contrast: Text should have sufficient contrast against the background to make it legible for people with visual impairments, such as color blindness.
2. Operable
Websites must be easy to navigate and interact with, regardless of the user’s abilities. This includes:
- Keyboard Accessibility: All interactive elements, such as links and forms, should be accessible via keyboard navigation. This is particularly important for individuals who cannot use a mouse due to motor impairments.
- Consistent Navigation: Navigation should be logical and easy to follow. Links and buttons should be clearly labeled, and the website should be structured in a way that makes it easy to find information.
- Time-based Controls: Users should be given control over time-sensitive elements, such as countdowns or automatic page refreshes. This ensures that people with cognitive or motor disabilities are not rushed.
3. Understandable
Web content must be easy to read and understand, ensuring that people with cognitive disabilities can easily navigate and engage with the site.
- Clear and Simple Language: Use simple, direct language to communicate information. Avoid jargon, and ensure that content is written in a way that is easy for all users to comprehend.
- Error Prevention and Suggestions: Forms and interactive elements should offer clear instructions and error messages. If a user makes a mistake, provide them with clear guidance on how to fix the error.
- Predictable Functionality: Ensure that website functionality is consistent across all pages. Users should not be surprised by sudden changes in the layout or navigation as they move through the site.
4. Robust
Content must be accessible and work reliably across various devices, browsers, and assistive technologies.
- Compatibility with Assistive Technologies: Websites should be compatible with screen readers, magnifiers, and other assistive devices. This ensures that people with disabilities can access content, regardless of the technology they use.
- Consistent Code Structure: The website’s code should be clean and structured in a way that makes it easy for assistive technologies to interpret. This includes using proper HTML tags and ensuring that interactive elements are appropriately labeled.
Steps to Achieve ADA Website Compliance
Achieving ADA compliance may seem like a daunting task, but by following a few key steps, businesses can ensure their websites are accessible to all users.
1. Perform an Accessibility Audit
Start by assessing your website for accessibility issues. Use automated tools like WAVE, Axe, or Lighthouse to conduct an initial audit. These tools can identify common problems such as missing alt text, poor color contrast, or inaccessible navigation. It’s also important to perform manual testing, such as navigating the website using only the keyboard or using a screen reader to ensure accessibility.
2. Implement Necessary Changes
Once the audit is complete, address the identified issues. This might involve adding alt text to images, improving the color contrast, ensuring keyboard navigability, and providing text alternatives for videos. These changes can often be made by web developers, designers, or content managers, depending on the issue.
3. Conduct User Testing
After implementing changes, it’s essential to test your website with real users, including individuals with disabilities. This testing can uncover issues that automated tools may miss and provide valuable feedback on the usability of the site from the perspective of people with disabilities.
4. Ongoing Monitoring and Maintenance
ADA compliance is not a one-time effort. As your website evolves and new content is added, you must continue to monitor and maintain accessibility. Schedule regular audits to ensure that new features and content meet accessibility standards and make any necessary adjustments as the web platform evolves. Explore Further to understand how to maintain long-term ADA compliance.
Conclusion
ADA website compliance is a legal, ethical, and business imperative. Ensuring that your website is accessible not only protects you from potential lawsuits but also demonstrates a commitment to inclusivity and improves the overall user experience for everyone. By adhering to the Web Content Accessibility Guidelines (WCAG) and implementing accessibility best practices, you can create a website that is welcoming to all users, regardless of their abilities. The result is a more inclusive, user-friendly, and successful online presence.